The Qt Graphics View Framework.
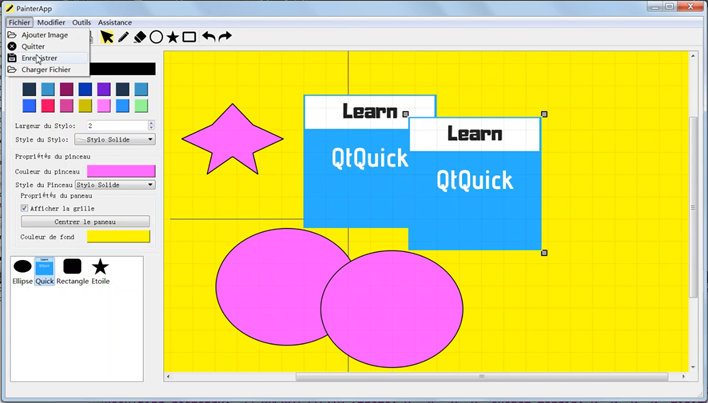
The Graphics View framework in Qt is a powerful and flexible system for managing and displaying custom 2D graphics. It provides a way to create interactive, custom graphics scenes that can be viewed and manipulated through one or more views. This framework is ideal for applications that require complex graphic manipulation, such as CAD programs, diagram editors and games. Below is one of the applications we build in my Qt C++ GUI Intermediate course.

The Graphics View framework is made up of three main parts:
- The scene:
- Powered by the QGraphicsScene class, it acts as a container for QGraphicsItems, managing their positions, states, and interactions. It’s where all the items in the scene live, and it handles tasks like collision detection, item selection, and propagation of events.
- Items
- Powered by the QGraphicsItem class, they represent objects in the scene. These can be simple shapes like rectangles or ellipses, or more complex custom shapes. QGraphicsItems can handle events like mouse clicks and can have advanced properties like transformations, custom painting, and bounding regions.
- The View
- Powered by the QGraphicsView class, this is a visual representation of the QGraphicsScene. It provides the interface through which the user interacts with the scene. QGraphicsView supports zooming, panning, and transformations, allowing for highly interactive and flexible UI designs.
Here’s a simple example that demonstrates the basic structure:
#include <QApplication>
#include <QGraphicsScene>
#include <QGraphicsView>
#include <QGraphicsEllipseItem>
int main(int argc, char *argv[]) {
QApplication app(argc, argv);
// Create a scene
QGraphicsScene scene;
// Add an item to the scene
QGraphicsEllipseItem *ellipse = scene.addEllipse(0, 0, 100, 100);
// Create a view to visualize the scene
QGraphicsView view(&scene);
// Display the view
view.show();
return app.exec();
}
In this example, we create a QGraphicsScene and add a QGraphicsEllipseItem to it. Then, we use a QGraphicsView to display the scene. The flexibility of this framework shines through as you can easily scale this to include complex shapes, text, or even custom QGraphicsItems.
The Graphics View framework is one of the few remaining areas where one needs to rely on the C++ side of things. QML has no close equivalent as far as I know. I have a strong personal connection to this framework because it’s one of the big projects I worked on in my first professional contract as a Qt developer. If you need to build highly interactive applications with thousands of items in play, there aren’t a lot of technologies out there that can rival with the Qt Graphics View framework. If you want to dive right into this framework, I have an old course that takes you from the fundamentals up to a point where you can build a very complex painting application. Check it out.
The Qt Widgets API is given less and less love these days, but the Qt Graphics View frameworks is one of the areas that constantly pulls me back to using Qt Widgets and admiring what a great design they display. Are you still using Qt Widgets in a professional setting? Do share your thoughts in the comments section below.
Qt6 QML For Beginners Book

Master the fundamentals of Qt6 QML development with this comprehensive 400+ page guide. Learn declarative UI programming from scratch with real-world examples and cross-platform development techniques.
Qt6 QML Advanced - C++ Integration

Take your Qt6 QML skills to the next level with advanced C++ integration techniques. 350+ pages covering QML-C++ integration, performance optimization, and advanced patterns for production-ready applications.
Desktop Apps with Qt Widgets and C++

Master professional desktop application development using Qt Widgets and modern C++. 40+ hours of content with 5+ real projects. Perfect for beginners to intermediate developers.
Desktop Apps with Qt Widgets and PySide6

Learn to build powerful desktop applications using Qt Widgets and Python. 35+ hours of hands-on content with 4+ real-world projects to boost your Python GUI skills.
Qt QML From Beginner to Pro

Master modern UI development with Qt QML and Qt Quick. 50+ hours of comprehensive training with 6+ real projects. Build fluid, dynamic interfaces for desktop, mobile, and embedded devices.
Multi-Threading and IPC with Qt C++

Harness the power of multi-threading and inter-process communication in Qt. 8-12 hours of intensive training with 6+ hands-on demos. Take your Qt C++ skills to the next level.
